Responsive Design vs Server Side solutions (Infographic)
 Today, responsive design is mostly implemented client-side: All assets are loaded independent of the browsing device. In practice, this is like going on a beach holiday and bringing your ski wear, winter jacket, and business attire with you - just in case. No wonder this often leads to wasted bandwidth, higher mobile bounce rates, lower time spent on the mobile site, and lower conversions on mobile commerce. Interestingly, this story even gets physical: 4% of users get so frustrated about sluggish mobile sites that they throw their devices on the wall!
Today, responsive design is mostly implemented client-side: All assets are loaded independent of the browsing device. In practice, this is like going on a beach holiday and bringing your ski wear, winter jacket, and business attire with you - just in case. No wonder this often leads to wasted bandwidth, higher mobile bounce rates, lower time spent on the mobile site, and lower conversions on mobile commerce. Interestingly, this story even gets physical: 4% of users get so frustrated about sluggish mobile sites that they throw their devices on the wall!
Problem: Websites Are Growing Bigger All The Time
The websites are growing bigger all the time, the average webpage is now over 1.2MB according to HTTParchive.org. If the same trend continues, the average page will be over 2.4MB in 2014!
This fact, combined the trend of many people jumping into responsive design and responsive templates as the (often uneducated) mobile "solution" is going to cause rapidly increasing usability problems for the average mobile web visitor. We are not against responsive design as we have explained, but it has major delivery problems at the mobile side of things at the moment, and these won't be fully solved for the mass-market devices until a few years from now.
The top internet brands like Google, Facebook and Yahoo use server-side mobile solutions - quite simply, for the speed. It has been found out in studies that the average mobile user is only willing to wait a maximum of four seconds for content to load on their devices.
These trends are why we have teamed up with BraveNewCode, the provider of the hugely popular WPtouch plugin for Wordpress. Our teams together represent the two most popular mobile solutions in the open source community, and we want to raise discussion and awareness on this important topic.
Our joint best practice recommendation is that to optimize your mobile site delivery you should use server-side tools that have been shown to result in page sizes up to 500% smaller than their desktop counterparts, and load up to 400% faster than web pages not using a server-side mobile solution.
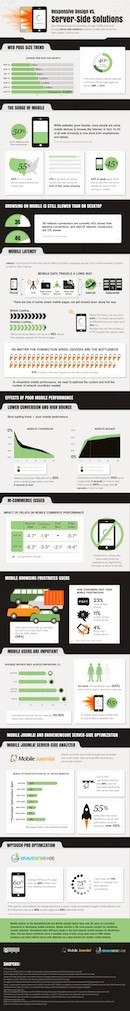
Infographic: Responsive Design Vs. Server-Side Solutions
Click on the thumbnail below to see full graph. Click the tweet button on top of this post to tweet it!
A few collected tweetable facts from the infographic:
Average webpage is now 1.2MB. If the trend continues, the avg page is >2MB in 2014! Tweet This stat!
10.3% of all web browsing is now done from smartphones and tablets. Tweet This stat!
4G/LTE network connections are 12% slower than desktop. Tweet This stat!
Mobile browsing latency can be up to 96% slower than desktop. Tweet This stat!
97% of mobile latency slowness happens on the device side. Tweet This stat!
64% of smartphone owners want mobile sites to load in <4s. Tweet This stat!
85% of mobile users expect mobile sites to load as fast as on desktop. Tweet This stat!
23% of frustrated mobile site visitors curse at their phones and 4% throw them. Tweet This stat!
Mobile Site Bounce Rate spikes by 100% when pages take over 4s to load. Tweet This stat!
Mobile Site Bounce Rate jumps by 150% when pages take over 8s to load. Tweet This stat!
Server-side tools could improve mobile performance of >55% of Joomla! sites. Tweet This stat!
Server-side tools could give ~30% of Joomla! sites >100% mobile performance boost. Tweet This stat!
Average WPtouch Pro pages load 75% faster than their desktop counterparts. Tweet This stat!
Copy the code below to embed this infographic into your web page:
<a href="http://www.mobilejoomla.com/mobile-joomla-blog/172-responsive-design-vs-server-side-solutions-infographics.html"><img src="http://www.mobilejoomla.com/media/press/responsive-vs-serverside/Responsive-Design-vs-Server-Side-Solutions-Infographic.jpg" title="Infographics: Responsive Design vs. Server-Side Solutions" alt="Infographics: Responsive Design vs. Server-Side Solutions" /></a>
What is your opinion on the topic? Let us know below in the comments!
You can find more assets in our Press folder should you wish to write about this topic and copy the infographic to your own website.
For more details on the topic, check our Whitepaper (PDF, 2MB): Server-Side Solutions Vs. Responsive Design